디자인은 일반인들에게 어떻게 인식될까요? 심리학은 일상을 보내는 현대인에게 '사용자 경험' 측면에서 가장 중요한 역할을 담당하고 있습니다. 심리학적 원칙를 이해하는 디자이너는 앱·웹사이트 사용자 목표를 신속히 달성할 수 있도록, 보다 효과적·전략적으로 시각적인 장치를 조정할 수 있습니다.
01 폰 레스토프 효과

폰 레스토프 효과의 핵심은 '다름'을 강조하는 것입니다. 나머지와 다른 정형적(물리적 외형)을 보여줬을 때, 혹은 사람들의 경험 혹은 무의식 속의 파편들과 비교했을 때 경험적인 다름을 전달했을 때, 사람들을 이를 더 빠르게 이해하고, 오랫동안 기억합니다. 통상적으로 사람들은 평범한 나머지 것 들과 다른 한가지에 대해 더 집중하기 때문입니다.
02. 서열위치효과

서열위치효과는 서열의 처음과 마지막 항목을 가장 잘 기억하고, 중간의 항목들을 잘 기억하지 못하는 기질을 말합니다.
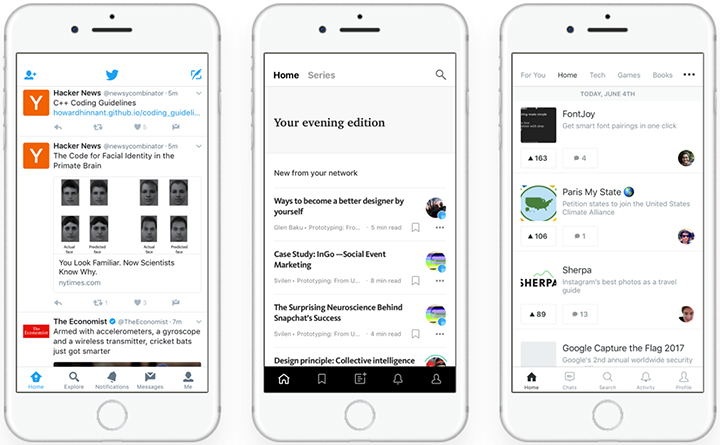
모바일 디자인의 경우 서열위치효과 심리학적 원칙을 적용하기 좋습니다. 화면 하단 GNB에 Home 과 Profile과 같은 개인화, 혹은 콘텐츠 메뉴의 순서를 결정하는 데에 중요한 기준이 됩니다.
03. 힉스의 법칙
사람이 결정을 내리는 데 걸리는 시간은 그 사람이 사용할 수 있는 선택에 달려 있다고 합니다. 따라서 선택의 수가 증가하면 의사 결정 시간이 대수적으로 증가합니다. 웹이나 모바일 서비스에서 목록 화면은 사용자 경험 디자인에 적용되는 Hick’s 법칙의 아주 좋은 예 입니다.
04. 근접의 법칙

인간이 시각적인 형태를 받아들일 때, 서로 근접한 형태들을 그룹으로 나누어 인지한다는 법칙입니다.
위의 예에서는 72 개의 서클이 있습니다. 사람들은 이 이미지를 볼 때 72개의 원을 동시에 파악하는 것이 아니라, 그룹 간의 거리를 기준으로 왼쪽의 36 개의 한 그룹, 오른쪽의 12 개의 원으로 이루어진 3 개의 그룹을 인식합니다.
이 예제는 UI를 디자인 할 때 함께 그룹화 할 필요가 있다는 것을 알려줍니다. 또한 사용자가 자연스럽게 그룹화된 요소들이 서로 연관되어 있다고 생각할 수 있기 때문에, 함께 배치 할 때 주의해야한다는 점을 알려줍니다.
PG_CD_DC 김대진 팀리더