@shillingtoneducation.com
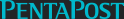
타이포그래피를 단순히 어떠한 의미를 전달하기 위한 글자들의 조합이라고 정의할 수도 있지만, 서체의 이유 있는 선택과 여백, 배열의 조절로 필요한 정보 전달에 힘을 더하게 된다면 그것은 단순한 글자의 조합을 넘어 하나의 디자인이라 말할 수 있습니다.
잘 된 브랜딩 또는 잘 된 디자인과 그렇지 못한 것의 차이는 이런 서체를 선택하고 조합하는 과정에서 오는 경우가 많습니다. 로고, 또는 헤드 카피, 책의 제목, APP의 글꼴 등 사용자가 디자인과 커뮤니케이션 하는 시작점은 바로 서체를 인지하고 읽는 것이기 때문입니다.
1. 서체의 선택은 ‘말하는 방식’을 선택하는 것
기업의 브랜딩, CI, 그리고 웹 사이트 등 기업의 아이덴티티를 결정하는 요소에 서체는 큰 영향력을 가집니다. 사람들의 인식 속에 각인된 좋은 로고들은 모두 단순하면서도 기업의 이미지를 잘 나타냈다는 공통점을 가지고 있습니다.
가독성과 심미성을 동시에 만족시키면서도 브랜드를 대표하는 얼굴 같은 존재로 오랫동안 지속할 수 있는지에 대한 부분까지 고려해서 디자인하는 것이 중요합니다.
서체가 곧 얼굴이 된 기업 (@fontinlogo.com)
2. 필수 요소, 의미 있는 여백
좋은 타이포그래피를 결정짓는 요소에는 여러가지가 있지만, 공간을 잘 활용한 타이포그래피는 안정감을 주고 정보의 강약을 자연스럽게 읽도록 만들어 줍니다.
전달하고자 하는 메시지를 잘 읽히게 하도록 중요한 정보 속에 위트있는 농담과 편안함을 주는 공간이 디자인 안에서도 꼭 필요합니다.
디자인에서의 여백은 단순히 ‘비어있는 공간’이 아니라 눈에 보이지 않는 또 다른 디자인의 하나로 계산되어야 합니다.
@ Jan Tschichold @Karl Gerstner @behance.net
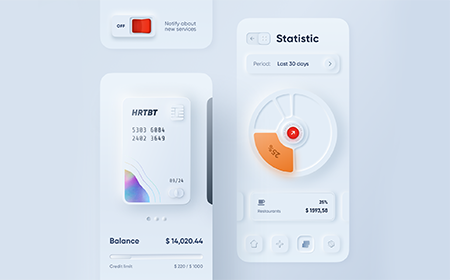
3. UI 디자인에서의 역할
타이포그래피 포스터나 티셔츠 디자인 등 서체 자체가 디자인이 되는 경우도 있으나, UI에서의 좋은 서체는 스스로가 돋보이기보다는 사용자를 컨텐츠로 이끄는 역할을 잘하는 것입니다.
다양한 크기에 대응할 수 있어야 하며, 대문자 I과 소문자 L처럼 비슷한 형태의 구분이 확실하면서도 균형이 잘 잡혀 보기에도 좋은 서체가 가장 적합합니다.
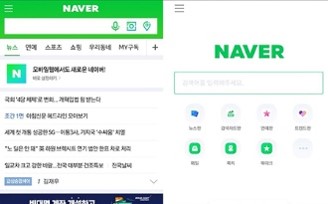
애플에서 오랜 기간 사용했던 헬베티카 대신 글자가 작아져도 잘 읽히는 샌프란시스코(SF체)를 개발한 것이 가장 대표적입니다. 같은 맥락으로 네이버에서 자체 개발한 나눔고딕, 안드로이드 기본폰트인 Roboto, 구글과 어도비, 그리고 산돌이 함께 만든 Noto Sans 시리즈 등 UI에서 사랑받는 서체들은 모두 좋은 균형과 어떠한 상황에서도 잘 읽히는 가독성이라는 무기를 가지고 있습니다.
결국 가장 중요한 포인트는 정보를 전달하는 것에 있어 방해되지 않는 서체를 선택하고 화면에 난잡해 보이지 않도록 잘 배열하는 것에 집중해야 합니다.
애플의 UI (@apple)
마치며
우리가 일상 속에서 마주하는 수많은 간판과 책, 웹사이트, 전단지 등은 모두 하나의 타이포그래피입니다. 하지만 그 안에서 디테일을 보면 강조 크기, 굵기, 여백까지도 모두 다르게 표현되어 있습니다.
디자이너라면 상황에 따라 알맞은 쓰임의 서체를 선택해야 하며, 그 선택의 이유를 명확히 설명할 수 있어야 합니다. 어쩌면 이유와 고민 없이 반복적이며 습관적으로 폰트를 선택하고 있지는 않은지 돌이켜보는 계기가 되었으면 합니다.