우리는 항상 이전의 경험이나 시각적 패턴을 서로 비교하려 합니다. 그리고 그 내용을 서로 연결하며, 형태를 인식하고, 정보를 분류하고, 간격을 메우는 방식으로 큰 그림을 그립니다. 디자이너에겐 사람의 이런 동작 방식을 이해하면 도움이 됩니다. 어떤 상황에서든 효과적인 레이아웃과 시각 구조를 만들 수 있으며, 특히 직관적 UI 설계에 유용합니다.
게슈탈트(Gestalt)는 형태, 형상을 뜻하는 독일어로 특정한 상황이 주어졌을 때 사람들이 시각 요소를 인지하는 방식을 설명해줍니다. 게슈탈트 이론을 토대로 UI에 활용하는 방안은 어떤 것들이 있을까요?
1. 근접성의 원칙 (Proximity) : 근접한 개체들은 동일한 개체로 인식된다
가까이 있는 요소들은 멀리 떨어져 있는 요소보다 서로 연관된 것으로 보이게 됩니다. UI를 설계할 때 근접성의 원칙을 사용하면 그룹화를 효과적으로 할 수 있습니다. 서로 연관된 정보들은 가까이 있고, 반대로 관련 없는 항목은 멀리 떨어져 있게 구성합니다. 여백을 사용하면 시각적 계층과 정보 흐름을 높일 수 있음으로 가독성이나 내용 확인을 더 쉽게 만들어줍니다.
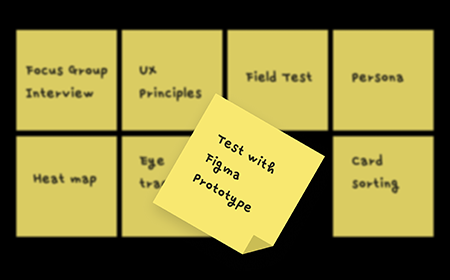
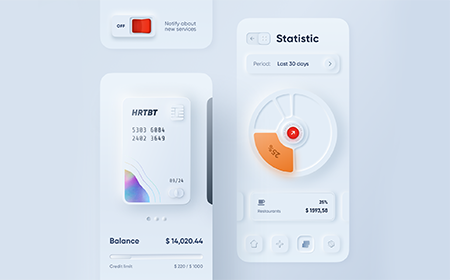
2. 공통영역의 원칙 (Common Region) : 공통영역 내에 배치된 요소들은 그룹으로 인식된다
근접성의 원칙과 마찬가지로 동일한 영역에 배치된 요소들은 서로 연관을 가진 그룹으로 인식됩니다. 이 방식은 정보 그룹화와 콘텐츠를 배치할 때 매우 유용합니다. 많은 요소를 큰 그룹 내에서 일관성을 갖도록 정리할 수 있기 때문입니다. 카드 UI 구성은 서로 다른 정보들을 하나의 패턴으로 표현할 수 있는 공통영역의 좋은 예시입니다. 배너 영역이나 테이블 영역도 마찬가지입니다.
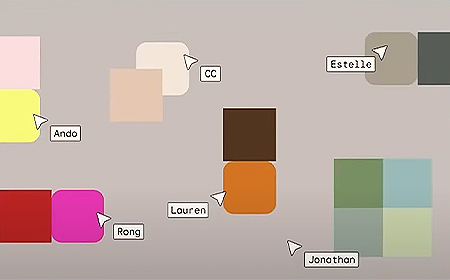
3. 유사성의 원칙 (Similarity) : 유사하게 생긴 요소들은 같은 요소로 보인다
우리는 서로 유사하게 분류된 요소들이나 규칙성을 발견하여 동일하게 여기는 경향이 있습니다. 이러한 유사성이 많을수록 더 연관성이 높은 것으로 인식됩니다. 유사성을 높이는 데에는 여러 방법이 있습니다. 컬러, 스케일, 쉐입, 패턴, 사이즈 등인데 특히 컬러는 유사성을 매우 증가시킵니다. 리스트와 같이 동일한 패턴이 필요한 경우와 버튼, 링크영역과 같이 그 중에서 다시 강조가 필요한 경우에도 사용될 수 있습니다.
4. 관념 속 원형 원칙 (Closure) : 끊어지거나 불완전한 원형을 발견한 경우 관념속의 원형을 보려 한다
형태가 불완전하거나 일부의 외곽선이 명확하지 않을 때도 우리는 경험했던 형태나 숫자로 인식하는 경향이 있습니다. 이 방식을 사용하면 정보를 전달하는 데 필요한 요소를 줄이거나 삭제함으로 좋은 디자인을 만들어 낼 수 있습니다. 아이콘과 단순화된 로고 등이 대표적인 예시입니다.
5. 대칭의 원칙 (Symmetry) : 대칭적 요소들은 서로 통일성을 가진다
대칭성은 기초적인 미적 감각 중 하나로 UI뿐만 아니라 다양한 디자인에 사용됩니다. 안정적이지만 단조롭고 정적인 결과를 만들어 내기도 하여 반복되는 그리드 안에서 비대칭 요소를 추가하거나 아예 그리드를 깨는 디자인을 해보는 것도 방법이 될 수 있습니다. 갤러리 형태의 리스트, 상세, 배너 및 콘텐츠 중심 페이지에 사용될 수 있으며 언제나 대칭과 비대칭성은 적절한 조화가 필요하다는 것이 중요합니다.
6. 연속성의 원칙 (Continuation) : 연속되는 요소는 하나의 흐름으로 인식된다
연속적으로 이어지는 요소는 하나의 선이나 흐름으로 바라보게 됩니다. 이러한 흐름은 또 하나의 패턴이나 그룹으로 인식하게 되는데, 특히 개별 요소들이 가지는 흐름의 윤곽선이나 개별 단계의 간격이 일정할수록 더 좋습니다. 연속성은 레이아웃과 내용구성에 큰 도움을 줍니다. 잘 정리된 배치는 페이지를 통해 부드럽게 움직이도록 도와줍니다. 반대로 연속성을 일부러 깨는 경우, 기존 영역의 끝과 다음 영역의 시작점을 알려줄 수도 있습니다. 메뉴 및 리스트에서 행과 열의 선형배치는 연속성의 좋은 예시입니다.
7. 동시 이동의 원칙 (Common fate) : 동시에 이동하는 요소들은 서로 동일한 패턴으로 인식된다
동일한 방향으로 이동하는 요소들은 더 깊은 연관성을 가진 것으로 인식됩니다. 이 원칙의 경우 개별 요소들이 얼마나 떨어져 있는지, 얼마나 다르게 보이는지는 상관이 없습니다. 함께 움직이고 있는지 아닌지의 여부가 가장 중요한데, 그들이 함께 움직이거나 변형되는 경우 서로 연관된 것으로 인식됩니다. 그리고 개별 요소가 같은 방향과 속도로 움직일 때, 더욱 강한 연관성을 갖게 됩니다. 마이크로 애니메이션이나 영상요소, 확장 가능한 드롭다운, 슬라이드 등에서 흔히 사용될 수 있습니다.
UI 디자인은 단순히 보기 좋은 시각물로 만드는 것이 아니라 사용자가 원하는 기능에 편의성을 주기 위한 비주얼커뮤니케이션입니다. 게슈탈트 이론은 디자이너가 그러한 정보구조에 명확하게 접근할 수 있도록 도움을 줄 수 있습니다.