기초가 튼튼한 디자이너를 구분 짓는 방법은 의외로 간단합니다. 적은 요소를 가지고 어떻게 정리하는지를 보면 가늠할 수 있습니다. 예를 들어, ‘선과 텍스트로만 이루어진 표를 한번 그려주세요’라는 식의 테스트가 있죠. 사회 초년생 때 아마 주변으로부터 이 테스트 임해보셨을 것이며, 긴 설명과 함께 게슈탈트 이론에 대해 들어보셨을 겁니다.
게슈탈트란 형태나 모양을 의미하는 독일어입니다. 독일의 심리학자 막스 베르트하이머(Max Wertheimer)가 1910년 여름, 기차 여행 중 기차의 불투명한 벽과 창문의 프레임이 부분적으로 자신의 시야를 가리고 있음에도 바깥 경치를 볼 수 있는 것에 영감을 받아 주장한 이론입니다. (아마, 훗날 폐쇄성의 원리를 생각한 듯합니다.) 이에 단순히 눈은 모든 자극을 받아들이고, 뇌는 이러한 자극을 일관된 이미지로 정리하는 것으로 결론을 내렸습니다. 이후 이 이론은 오늘날까지도 심리학과 사진, 디자인 등 전 분야에 걸쳐 이용되고 있습니다.
근접성의 원리

이번 호에서는 게슈탈트 이론 중 군집의 법칙(Law of Grouping)에 대해 소개해볼까 합니다. 군집의 법칙은 구성 요소들이 독립적으로 존재하기보다는 함께 존재하려는 성향 또는 지각하는 사람들이 일정한 규칙에 따라 부분들을 결합시키려 하는 경향을 의미합니다.
이 이론 중에 여러 가지 원리가 있지만, 그중 근접성의 원리만 잘 이해하고 디자인 작업 시 적용한다면 여러 구성 요소를 정리하는 것에 아주 유용할 것입니다.
간단함이 만드는 차이
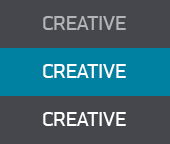
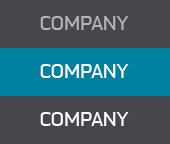
근접성의 원리는 아주 간단합니다. 가까이 있는 것들끼리 같은 그룹이 됩니다. 이 간단한 원리는 잘 그려진 표와 그렇지 않은 표를 통해 설명할 수 있습니다. 위 <그림 1>, <그림 2>를 보았을 때 어떤 표가 원리에 맞은 표일까요? 선과 글자의 간격을 보면 쉽게 알 수 있습니다.
<그림 2>의 경우 행간과 행간 사이의 간격이 선과 글자 사이의 간격보다 좁게 되어있습니다. 즉, 우리가 주고자 하는 같은 성질의 정보가 잘 묶여 있다는 뜻입니다. <그림 1>처럼 사이 간격의 우선순위가 잘못되어 있다면, <그림 3>처럼 엉뚱한 정보끼리 묶여 시각적인 혼란을 야기합니다.
실제로 이런 원리로 모든 디자인 요소의 간격을 결정짓게 됩니다. 자간이 행간보다 좁고, 행간은 단간(문단과 문단 사이의 간격)보다 좁아야 합니다. 이는 당연한 이야기 같으면서도 디자인을 할 때 꼭 지켜야 하는 규칙이기도 합니다.
(물론, 예외는 있습니다. 스타일을 보여주기 위해 의도적으로 행간을 줄이거나 넓힌 실험적 디자인이 이에 해당합니다.)

[적용 사례 예시] 카카오 페이지의 시그니처 조합을 보면, 두 줄로 나뉘어진 타입페이스의 간격이 로고와의 간격보다 좁다.(0.375 : 0.625)
글을 마치며
원리는 쉽습니다. 하지만 다른 요소들(컬러, 스타일, 규칙을 깨는 의도된 디자인 등)과 함께 접목시키는 것은 쉽지 않은 일입니다. 이 간단한 원리를 생각하며 화판 위에 디자인한다면 공간감이 살아있는 디자인 작업에 더 수월해질 겁니다. 물론, 수월해지기까지는 꾸준한 연습과 적용의 반복이 필요하겠죠.