디지털 환경이 급속히 변화하고 있는 오늘날, 사용자 경험(UX)은 제품과 서비스의 성공을 좌우하는 중요한 요소로 자리잡고 있습니다. 이러한 UX를 일관되게 제공하기 위해 많은 기업들이 디자인 시스템을 도입하고 있습니다. 디자인 시스템은 단순히 UI 요소들의 모음이 아니라, 브랜드의 정체성과 가치를 반영하고, 개발자와 디자이너 간의 효율적인 협업을 가능하게 하는 중요한 도구입니다.
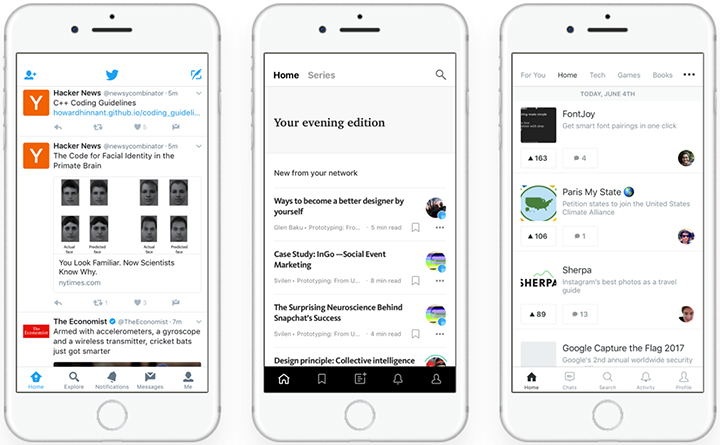
디자인 시스템을 UI 개발에 접목한 효과
[출처: Google Material Design]
디자인 시스템은 프론트엔드 개발자에게 매우 중요한 도구입니다. 정해진 컴포넌트와 스타일 등의 사용으로 빠르고, 일관적이고, 서로 간의 이해도가 높은 디자인을 만들기 편한 시스템 환경을 구축하여 반복되는 디자인 요소들을 정리하고 디자인 시스템의 코드화를 통해 개발자와 디자이너 간의 커뮤니케이션의 효율화를 기대할 수 있습니다.?
1. 디자인 시스템의 미리 정의된 컴포넌트를 사용하여 프로토타이핑을 빠르게 수행할 수 있습니다. 개발자는 UI 컴포넌트를 새로 만들 필요 없이 재사용할 수 있어, 개발 속도가 크게 향상됩니다.
2. 일관된 컴포넌트와 스타일을 사용하여 서비스 품질이 향상됩니다. 모든 요소가 정해진 규칙을 따르므로, 전체적인 디자인 품질이 균일하고 전문적으로 유지됩니다.
3. 재사용 가능한 컴포넌트를 통해 코드 중복을 줄이고, 유지보수성을 높일 수 있습니다. 일관된 코드베이스는 버그 발생을 줄이고, 테스트 및 디버깅을 용이하게 만듭니다.
4. 디자인 시스템은 팀 내에서 일관된 개발 및 디자인 방식을 촉진합니다. 이는 장기적으로 지속 가능한 개발 문화를 조성하며, 신규 팀원이 쉽게 적응할 수 있게 합니다.
디자인 시스템의 종류
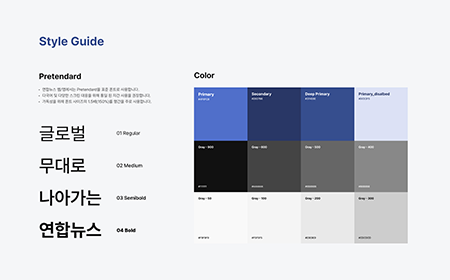
[출처: https://heesangs.com/61/]
- Figma
실시간으로 협업할 수 있는 기능을 갖춘 프로토타이핑 툴입니다. 컴포넌트, 스타일 등을 쉽게 공유하고 관리할 수 있습니다. 다양한 플러그인을 통해 기능을 확장 할 수 있습니다.
(대표적으로 Figma의 Tokens Studio for Figma 플러그인은 UI 개발자(웹퍼블리셔)가 디자인 토큰을 관리하고 쉽게 적용할 수 있도록 합니다. 디자인 시스템에서 재사용할 수 있는 색상, 글꼴, 간격 등과 같은 디자인 요소들을 포함한 디자인 토큰을 JSON형식으로 추출해 UI 개발자가 쉽게 토큰을 프로젝트에 적용할 수 있습니다.)
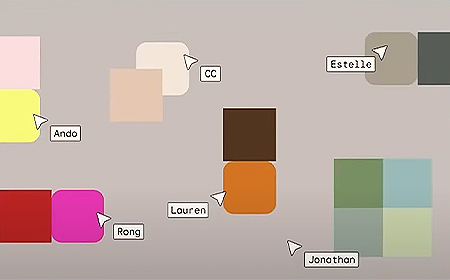
[출처: https://zero-base.co.kr/event/media_insight_contents_DG_uisketch
- Sketch
macOS 전용 그래픽 디자인 툴로, 디자인 시스템을 위한 심볼과 스타일 라이브러리를 쉽게 관리할 수 있습니다. Mac 사용자에게 최적화되어 있다는 점이 있지만, 여러 서드파티 플러그인과 통합하여 사용할 수 있습니다.
[출처: https://www.pttrns.com/adobe-xd-alternatives/
- Adobe XD
UX/UI 디자인 및 프로토타이핑 툴로, Adobe Creative Cloud와 통합되어 다른 Adobe 툴과의 호환성이 뛰어납니다.
[출처: https://velog.io/@dinomoon/Storybook]
- Storybook
UI 컴포넌트를 독립적으로 개발하고 문서화할 수 있는 오픈 소스 툴입니다. React, Vue, Angular 등 다양한 프레임워크를 지원하며, 컴포넌트 테스트와 문서화를 쉽게 할 수 있습니다.
[출처: https://logovectorseek.com/invision-dsm-logo-vector-svg/]
- InVision DSM (Design System Manager)
실시간 협업과 버전 관리를 지원하여 팀 간 일관성을 유지할 수 있습니다. 컴포넌트, 스타일, 문서를 중앙 집중화하여 관리할 수 있습니다.
한계점과 도전 과제
[출처: https://www.freepik.com/free-photo/man-jump-through-gaps-hills_6172109.htm]
디자인 시스템을 프로젝트에 접목시키는 것은 많은 이점을 제공하지만, 몇 가지 한계점과 도전 과제도 존재합니다.
- 디자인 시스템을 구축하고 초기 설정하는 데는 많은 시간과 리소스가 필요합니다. 따라서 초기 ROI(Return on Investment : 투자 대비 수익률)가 불명확합니다. 디자인 시스템 구축의 초기 비용과 시간 투자는 당장의 ROI를 보장하지 않습니다. 장기적인 이점을 보기 전에 단기적인 부담이 클 수 있습니다.
- 지속적인 업데이트와 유지보수가 필요합니다. 새로운 요구 사항이나 기술 변화에 맞춰 시스템을 갱신해야 합니다. 새로운 UI요소가 추가되거나 기존 요소가 변경될 때마다 디자인 시스템도 업데이트 되어야 합니다.
- 디자인 시스템이 지나치게 엄격할 경우 창의성을 제한할 수 있습니다. 모든 상황에 적합하지 않은 고정된 규칙이 생길 수 있습니다. 특수한 프로젝트나 브랜드 요구 사항에 맞춰 디자인을 커스터마이징하기 어렵게 만들 수 있습니다.
결론
현재 다양한 기업들이 성공적으로 디자인 시스템을 도입하고 있습니다.(Google - Material Design, Spotify - Encore, IBM - Carbon Design System 등) 동시에 디자인 시스템을 공개하여 기술 및 디자인 커뮤니티를 활성화하고, 기업의 디자인 철학과 방법론을 쉽게 이해 시키고 있습니다. 이를 통해 기업은 최신 트렌드와 혁신을 지속하며 기술 리더십을 발휘하고 기술적 우수성을 인정받을 수 있습니다.